
この記事は投稿は1年以上経過しており、最新の情報でない場合があります。
ご注意下さい。
自分は気がついてなかったのですが、知り合いより相談をうけて気がつきました。GoogleChromeを使ってると・・・、
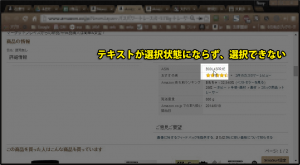
AmazonでASINがテキスト選択できなくなってる!
これができないとASINをコピペできないので、非常に困る人たちがいます。コピペできないページは以下の通り
- セラーセントラルの在庫管理画面のASIN( これはもう解決済み? 2016年1月後半では発生していた )
- Amazonの商品ページ( 一部 )
セラーセントラルの在庫管理画面のASIN
これは当初発生していましたが、今試すと選択ができるように直ってるみたいです。Amazonの商品ページ( 一部 )
これはAmazonの通常商品ページで商品情報が2列になっている一部商品で発生します。スポンサーリンク

原因
セラーセントラルのASINがコピーできなかったのはAmazonがなぜかコピーができないようにCSSを指定していたから
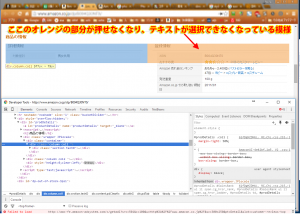
Amazon商品ページでASINがコピーできなかったのはおそらくAmazonのCSSコーダーのミス?Chromeのバグ?

解決法
ユーザーCSSを指定してAmazonのCSSを上書きできるStylishというGoogleChromeの拡張機能を使えばOK!( もちろんStylishはAmazonだけに限らずCSSを変更することであらゆるサイトを自分好みに改造できますよ )
もっとスマートな解決法はあるかもしれないけど、とりあえず右側の情報のfloatを解除して1列表示に変更してみた
ついでに過去セラーセントラルでテキスト選択ができなかったのも解決させてます、今後またテキスト選択ができなくなっても困るし。
1.GoogleChromeにStylishを導入
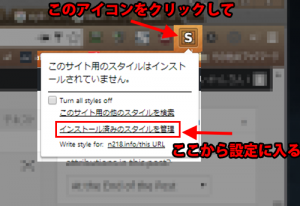
https://chrome.google.com/webstore/detail/stylish/fjnbnpbmkenffdnngjfgmeleoegfcffe?hl=ja2.設定画面を開き

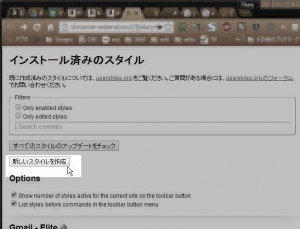
3.新しいスタイルを作成

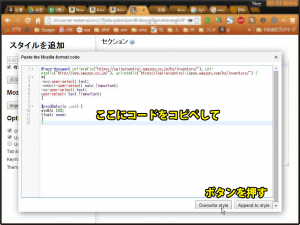
4.インポートボタン押す

5.下のコードをコピペして反映させる
@-moz-document url-prefix("https://sellercentral.amazon.co.jp/hz/inventory/"), url-prefix("http://www.amazon.co.jp/"), url-prefix("https://sellercentral-japan.amazon.com/hz/inventory/") {
*{
-moz-user-select: text;
-webkit-user-select: auto !important;
-ms-user-select: text;
user-select: text !important;
}
#prodDetails .col2 {
width: 50%;
float: none;
}
}

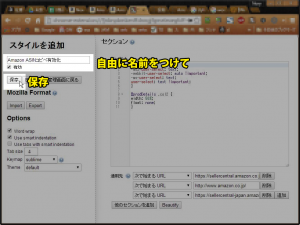
6.名前をつけて保存する

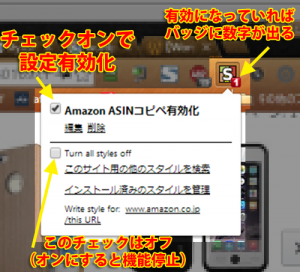
7.有効になっていればバッジに数字が表示されます
有効になっていればさっきまで2列で表示されていた商品情報が1列になっているはずです。
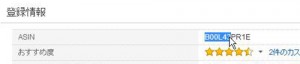
8.テキスト選択してコピペできるか確認

その他
Stylishの使い他がわからなければぐぐってねスポンサーリンク



無事に解決しました!!
またなにかありましたら宜しくお願いします(^-^)